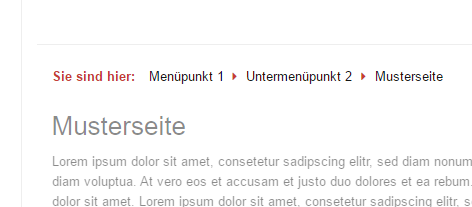
Breadcrumbs 1 (erster Ariadnefaden)
Der Ariadnefaden dient zur besseren Lokalisierung der aktuellen Seite. Es werden die nächsthöheren Seitentitel bis zu maximal 2 Navigationsebenen sowie der aktuelle Seitentitel angezeigt. Der aktuelle Seitentitel wird unverlinkt dargestellt. Die Breadcrumbs-Komponente wird über dem Inhalt linksbündig platziert. Zur besseren Orientierung bei umfangreicheren Inhalten gibt es den Ariadnefaden auch im Footer-Bereich, innerhalb der Informationsleiste. Vor dem Ariadnefaden steht der Text „Sie sind hier:“ und ist in Grundfarbe eingefärbt.

Position / Platzierung
- Die Leiste mit den oberen Breadcrumbs (1) ist das 6. Element der Seite.
- Das Element beginnt in der 5. Zeile unterhalb der Hauptnavigation und innerhalb der 1. Spalte.
- Die Ausrichtung erfolgt linksbündig.
- Der Inhalt beginnt an der linken Seiten-Fluchtlinie.
Aufbau
- Die Breite beträgt 9 Spalten.
- Die Elementhöhe entspricht der Standardhöhe.
- Die Schriftgröße beträgt 0.813 REM.
- Der Text "Sie sind hier:" wird in Grundfarbe und bold gestaltet. Die Navigationselemente werden in Standardfarbe gestaltet.
- Das Icon heißt „caret-right“ (siehe Kapitel 5.4 Icons).
Spezifische Anforderungen
- Es werden maximal 3 Navigationsebenen unterstützt.
- Die Navigationspunkte sind normale Hyperlinks.
Responsive Design
- Das Element passt sich der Anzeigebreite an.
- Die Komponente kann bei kleinen Viewportsausgeblendet werden.
Barrierefreiheit
Hyperlinks müssen über einen Alternativtext verfügen.
Aktionsverhalten
keine Beschränkungen
Zusatzinformationen
Die Breadcrumbs unterstützen maximal die letzten 3 Ebenen, einschließlich des aktuellen Seitentitels.
