<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/cdn/bb/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/cdn/bb/css/themes/darkGreyBlue.css"/>
2. Gestaltungsgrundsätze
- 2.1 Gestaltungsrichtlinie des Landes (Corporate Design)
- 2.2 Richtlinien zur Barrierefreiheit
- 2.3 Urheberrechtskennzeichnung
- 2.4 Downloads
- 2.5 Maßeinheiten, Standardgrößen und Seitenbegrenzung
-
- 2.5.1 Standardhöhe
-
- 2.5.2 Standardschrifthöhe
-
- 2.5.4 Seiten-Fluchtlinie
- 2.6 Seitenverhalten und Formate
- 2.7 Responsive Design
- 2.8 Spaltensystem
- 2.9 Corporate Language
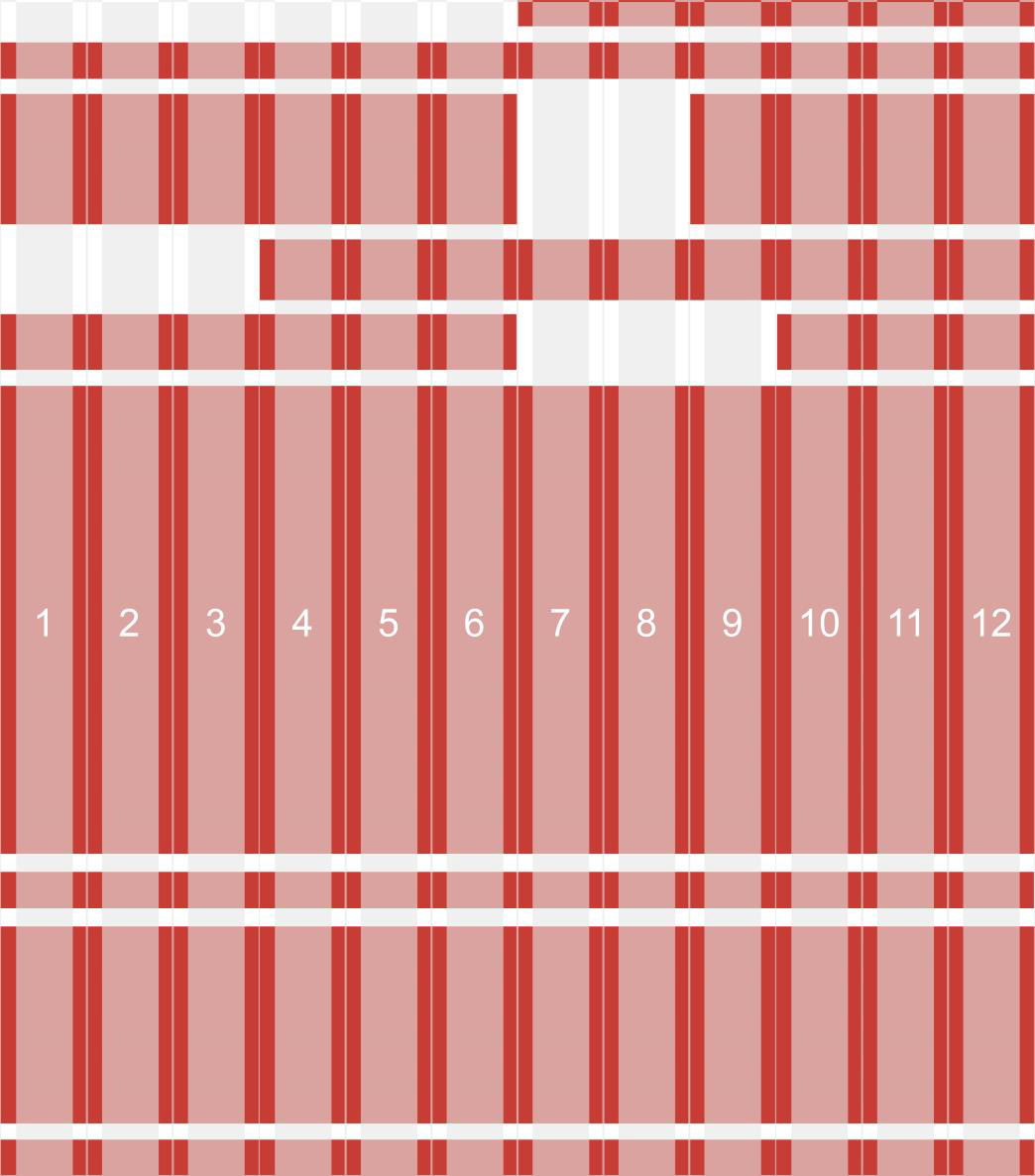
2.8 Spaltensystem
Der Grundstock für das Responsive Design ist ein Grid-System bestehend aus 12 Spalten. Dieses hat verschiedene Aufgaben: Einerseits trägt es zu einem strukturierten Layout bei und sorgt dafür, dass eine Webseite einheitlich und professionell wirkt. Andererseits unterstützt es bei der Umsetzung bzw. bei der Webseiten-Entwicklung, indem es vordefinierte CSS-Klassen zur Positionierung der Elemente bereitstellt.
Das Spaltendesign dient zur zielgenauen (nicht pixelgenauen) Überführung von Inhalten/Elementen in ein einheitliches Schema. Die Fülle der Möglichkeiten zur Platzierung und Aufteilung entsteht durch die Kombination aus den 12 Spalten des Systems.
Durch die Umbrüche auf verschiedenen Endgeräten entstehen folglich mehrspaltige und auf sehr kleinen Geräten, wie bspw. Smartphones, einspaltige Ansichten. Die Breite einer Rasterspalte ist dabei nicht fest definiert, sondern passt sich flexibel an. Die Angaben im CSS-Code basieren folglich auf Prozentwerten.