Theme "Sandbraun-CC9966" erfolgreich aktiviert
Um das Theme zu aktivieren, muss folgende CSS-Datei eingebunden werden:
<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/%VERSION_ALIAS%/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/%VERSION_ALIAS%/css/themes/Sandbraun-CC9966.css"/>
2. Gestaltungsgrundsätze
- 2.1 Gestaltungsrichtlinie des Landes (Corporate Design)
- 2.2 Richtlinien zur Barrierefreiheit
- 2.3 Urheberkennzeichnung
- 2.4 Downloads
- 2.5 Maßeinheiten, Standardgrößen und Seitenbegrenzung
-
- 2.5.1 Standardhöhe
-
- 2.5.2 Standardschrifthöhe
-
- 2.5.4 Seiten-Fluchtlinie
- 2.6 Seitenverhalten und Formate
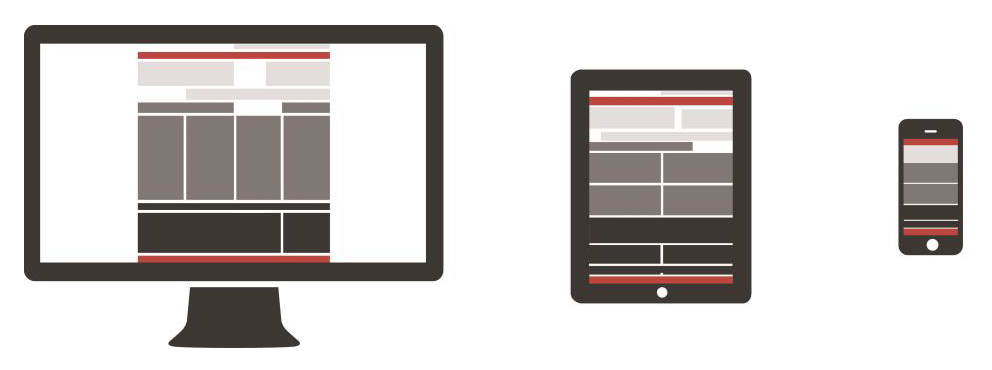
- 2.7 Responsive Design
- 2.8 Spaltensystem
- 2.9 Corporate Language
2.7.1 Breakpoints (Umbruchpunkte)
Der Punkt, an dem das Design für die Größe des Viewports umspringt, ist abhängig von der Gerätegröße bzw. der verwendeten Auflösung.
Viewports bis zu
- 760px richten sich an Smartphones. Die Inhalte folgen einander linear, bzw. werden gestackt (gestapelt).
- 760 bis 980px sind für Tablets und kleine Browserfenster vorgesehen.
- 980 bis 1280px entsprechen klassischen Browserfenstergrößen.
Ab 1140px wird das Layout unverändert zentriert dargestellt.
Wichtig ist – unabhängig von der Anzeigegröße – die Inhalte in den Vordergrund zu stellen und das Design an den jeweiligen Viewport anzupassen. Unwichtige oder den Lesefluss störende Elemente sind bei Smartphone-Auflösungen unter Umständen auszublenden oder neu zu positionieren, soweit es die Regeln innerhalb des Styleguides zulassen.