<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/%VERSION_ALIAS%/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/%VERSION_ALIAS%/css/themes/Blaugrau-214152.css"/>
2. Gestaltungsgrundsätze
- 2.1 Gestaltungsrichtlinie des Landes (Corporate Design)
- 2.2 Richtlinien zur Barrierefreiheit
- 2.3 Urheberkennzeichnung
- 2.4 Downloads
- 2.5 Maßeinheiten, Standardgrößen und Seitenbegrenzung
-
- 2.5.1 Standardhöhe
-
- 2.5.2 Standardschrifthöhe
-
- 2.5.4 Seiten-Fluchtlinie
- 2.6 Seitenverhalten und Formate
- 2.7 Responsive Design
- 2.8 Spaltensystem
- 2.9 Corporate Language
2.5.3 Seitenbegrenzung, Spalten- und Schutzabstände
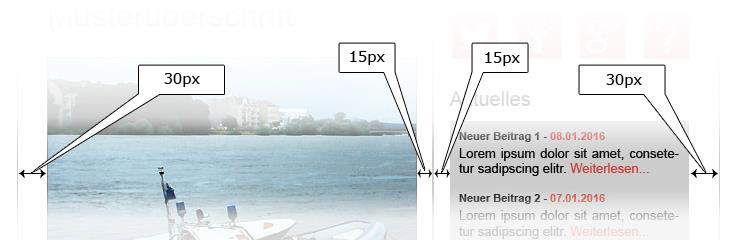
Der technische Aufbau der Webseite folgt einem Spaltensystem mit 12 Spalten (siehe Kapitel 2.8 Spaltensystem). Jede Spalte führt dabei einen linken und rechten Abstand mit sich (Border). Die Breite dieses Abstands ist meist abhängig vom eingesetzten Framework. Für den Einsatz bei Desktop-Auflösungen ist der Abstand in diesem Styleguide jedoch auf 15px definiert. Befinden sich 2 Spalten nebeneinander, so ergibt sich ein visueller Gesamtabstand von 30px, welcher am linken und rechten Seitenrand gleichzeitig eine Fluchtlinie für Seiteninhalte entstehen lässt.
Dieser Abstand wird im Styleguide einheitlich als „Schutzabstand“ definiert. Der Schutzabstand beträgt 15px.
Die Webseite besitzt am linken und rechten Seitenrand einen kleinen Begrenzungsrahmen. Diese Linie wird in HELLGRAU angelegt und ist 1px breit. Damit das Gesamtbild auf der Webseite stimmig wirkt, beträgt der Schutzabstand zwischen dem linken Begrenzungsrahmen und der ersten Spalte 30px (siehe links außen im Bild). Der Schutzabstand der letzten (ganz rechten) Spalte zum rechten Begrenzungsrahmen beträgt ebenfalls 30px (siehe rechts außen im Bild).
Der Schutzabstand ist für kleinere Auflösungen skalierfähig (Tablet und Smartphone), d.h. er kann auch kleiner werden. Wird er einmal definiert, so ist er jedoch einheitlich und seitenübergreifend zu verwenden.