5. Komponenten
- 5.1 Accordion
- 5.2 Bilder
- 5.3 Formulare
- 5.4 Icons
- 5.5 Kalender
- 5.6 Listen
- 5.7 Mega-Menü
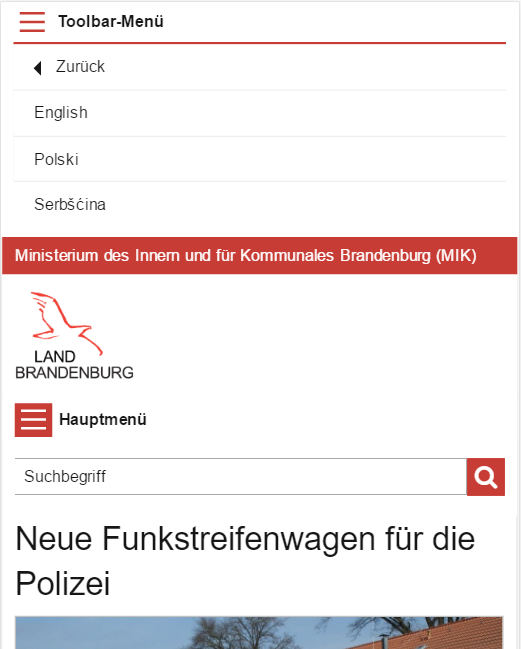
- 5.8 Mobile-Menü
- 5.9 Meldungen
- 5.10 Slider
- 5.11 Tabellen
- 5.12 Tabs (Horizontal)
- 5.13 Tabs (Vertikal)
- 5.14 Teaser
- 5.15 Tonaufnahmen
- 5.16 Videos
- 5.17 Externe Inhalte
Platzierung
Aufbau
- Die 2. Ebene des Menüs rollt nach unten aus, die 3. Ebene nach rechts. Die Menüfläche erstreckt sich über die zur Verfügung stehende Gesamtbreite und ist 12 Spalten breit.
- Die Breite eines Menüelementes entspricht ebenfalls der Gesamtbreite des Menüs.
Spezifische Anforderungen
keine Beschränkungen
Barrierefreiheit
Menüpunkte folgen dem Regelwerk im Kapitel 4.2.5 Hauptnavigation und müssen über einen Alternativtext verfügen.
Aktionsverhalten
keine Beschränkungen
Responsive Design
Das Mobile-Menü wird standardmäßig bei kleinen Viewports und immer dann, wenn der Platz für das Standard-Menü nicht ausreicht, angezeigt.