<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/%VERSION_ALIAS%/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/%VERSION_ALIAS%/css/themes/darkGreen.css"/>
3. Gestaltungsmittel
- 3.1 Typographie
-
- 3.1.1 Hyperlinks
-
- 3.1.2 Schriftbild
- 3.2 Farben
-
- 3.2.1 Grundfarbe
-
- 3.2.2 Blasse Grundfarbe
-
- 3.2.3 Standardfarben
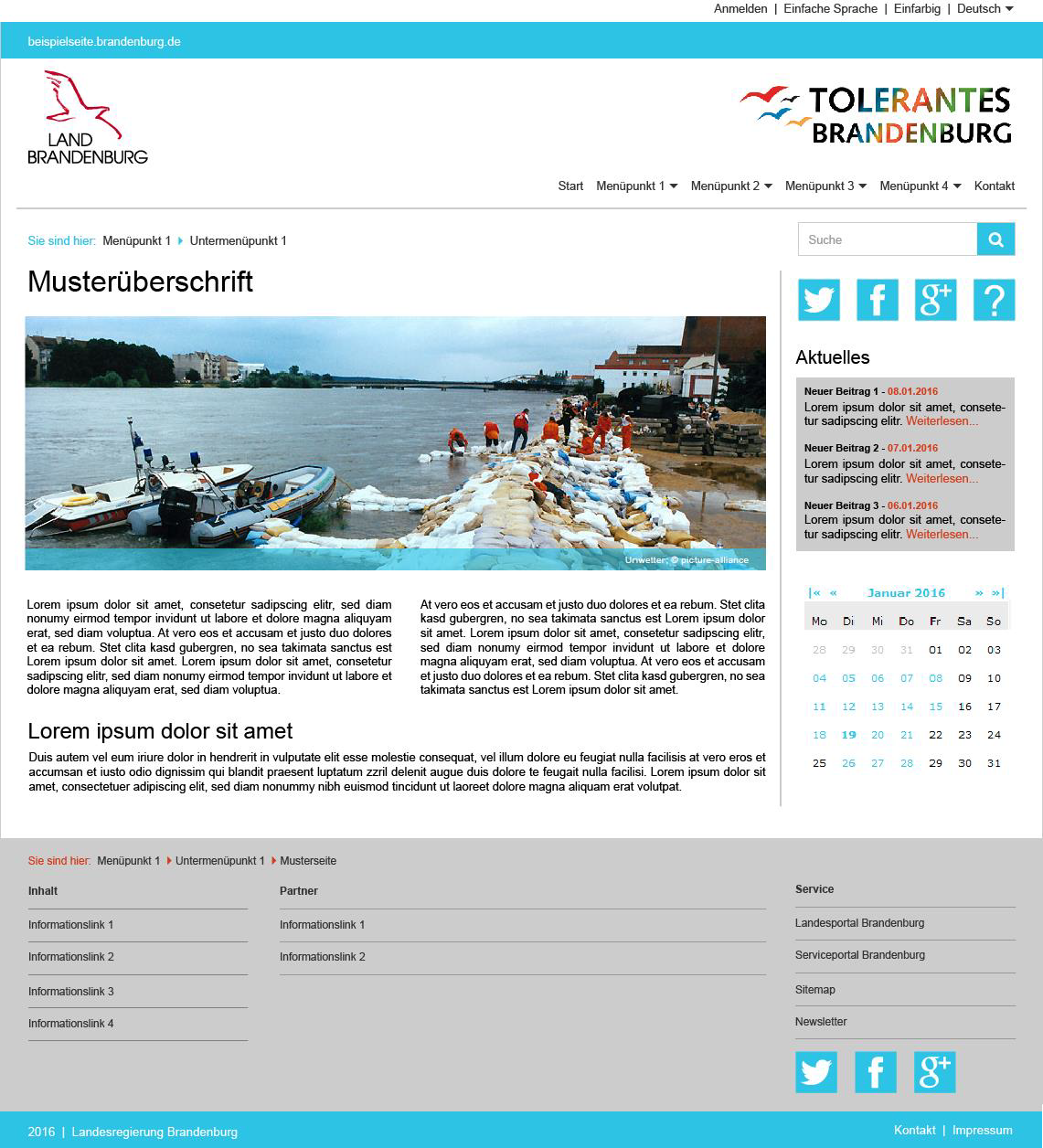
3.2.5 Darstellungsbeispiel in Themenfarbe
Die nachstehende Darstellung zeigt den Einsatz der Themenfarbe #2DC3E5, die auf allen Unterseiten eines Themas zum Einsatz kommen soll. Die Themenfarbe ersetzt per Definition einheitlich die Grundfarbe. Folglich werden alle Komponenten, wie Absenderkennung, Symbole, bis hin zu Hyperlinks, neu eingefärbt. An Stellen, an denen der Kontrast zu schwach ist, die Leserlichkeit leiden würde oder eine weitere Akzentuierung sinnvoll erscheint, darf die passende Komplementärfarbe #D23C1A (aus der Tabelle „Themenfarben als Grundfarbe“) eingesetzt werden.
Um Verwechslungen zwischen unterschiedlichen Farb- Grau- oder sogar Weiß-Tönen für Texte, Linien, Hintergründe usw. vorzubeugen, werden auch hierfür eigenständige Farbbegriffe eingeführt, auf die der Styleguide in seinen Texten an vielen Stellen referenziert. Diese Farben sind wie folgt formatiert, bzw. optisch hervorgehoben: „Die Linie ist HELLGRAU“ oder „die Fläche ist WEIß“.
Themenfarbe
#2DC3E5
45 - 195 - 229
Komplementärfarbe
#D23C1A
210 - 60 - 26