<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/%VERSION_ALIAS%/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/%VERSION_ALIAS%/css/themes/lightTurquoise.css"/>
5. Komponenten
- 5.1 Accordion
- 5.2 Pictures
- 5.3 Formulare
- 5.4 Icons
- 5.5 Kalender
- 5.6 Listen
- 5.7 Mega-Menü
- 5.8 Mobile-Menü
- 5.9 Meldungen
- 5.10 Slider
- 5.11 Tabellen
- 5.12 Tabs (Horizontal)
- 5.13 Tabs (Vertikal)
- 5.14 Teaser
- 5.15 Tonaufnahmen
- 5.16 Videos
- 5.17 Externe Inhalte
Platzierung
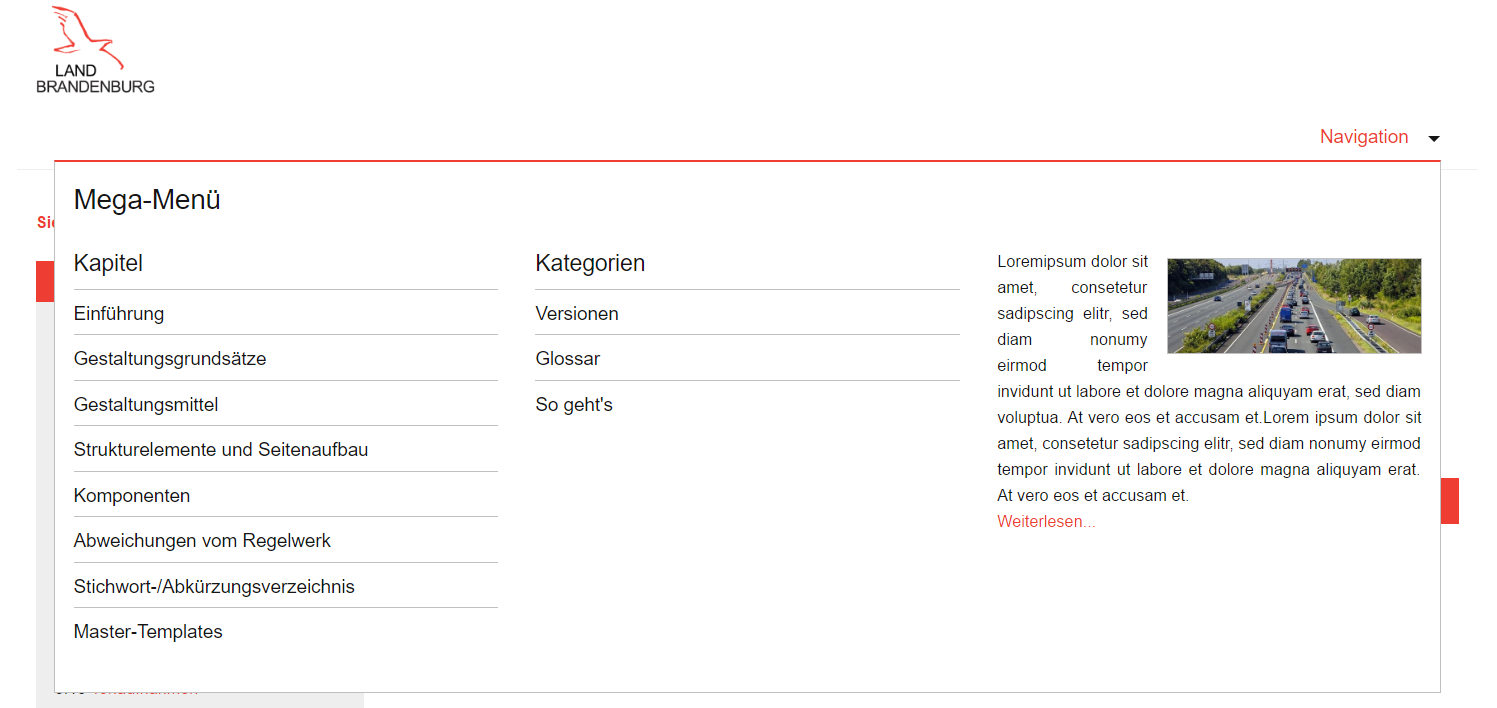
5.7 Mega-Menü
Alternativ zum klassischen Fly-Out-Menü der Hauptnavigation kann auch ein Mega-Menü eingesetzt werden. Dabei besteht ab der zweiten Menüebene die Möglichkeit, den Inhalt des Menüs frei mit Inhalten zu füllen. Durch individuelle Grafiken und Banner im Menü kann ein Wiedererkennungswert, beispielsweise zu Themenbereichen, geschaffen werden. Es besteht auch die Möglichkeit der Verwendung von Kacheln oder großen Icons.

Aufbau
- Die zweite Ebene des Menüs öffnet eine neue Fläche, welche sich über den gesamten Seitenbereich erstreckt.
- Diese Fläche ist 12 Spalten breit und kann flexibel aufgebaut sein.
- Die optische Umrahmung dieser Fläche folgt dem Stil des klassischen Menüs der Hauptnavigation.
- Das Mega-Menü unterstützt in Kombination maximal 4 sichtbare Spalten und ist frei mit Text, Medien und Menüelementen zu füllen.
Spezifische Anforderungen
Werden Menüpunkte bspw. in Listenform präsentiert, so sind diese farbig in HELLGRAU oder mit der blassen Grundfarbe hervorzuheben, wie es das Beispielbild für den „Informationslink 1“ zeigt.
Barrierefreiheit
Menüpunkte folgen dem Regelwerk im Kapitel HauptnavigationHauptnavigation und müssen über einen Alternativtext verfügen.
Aktionsverhalten
keine Beschränkungen
Responsive Design
Bei fehlendem Platz wird das Standard-Mobile-Menü über die gesamte Breite eingeblendet.


