<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/%VERSION_ALIAS%/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/%VERSION_ALIAS%/css/themes/lightKhaki.css"/>
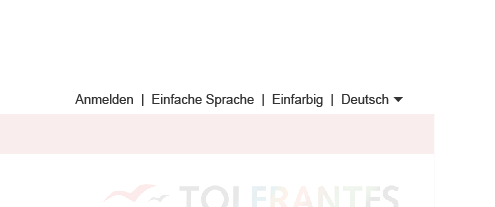
Toolbar (Funktionsleiste)
Die Toolbar ermöglicht als erstes Element über der Absenderkennung, Bedienelemente zur Barrierefreiheit und zur Seiteninteraktion anzuzeigen. Die Toolbar wird, sofern sie keine Inhalte führt oder nicht gebraucht wird, ohne Inhalt als Platzhalter angezeigt. Folglich ergibt sich stets ein gleichbleibend hoher Abstand zwischen dem Seitenbeginn und der Absenderkennung. Die Toolbar hat keine Hintergrundfarbe, die Schrift ist in MITTELGRAU ausgeführt. Inhalte müssen ausschließlich rechtsbündig platziert werden.

Position / Platzierung
- Die Toolbar ist das 1. Element der Seite.
- Das Element beginnt innerhalb der 1. Zeile in der 7. Spalte.
- Die Ausrichtung erfolgt rechtsbündig.
- Der Inhalt beginnt an der rechten Seiten-Fluchtlinie.
- Der Abstand zur Absenderkennung beträgt 15px.
Aufbau
- Die Breite beträgt 6 Spalten.
- Die Elementhöhe entspricht 75% der Standardhöhe.
- Die Schriftgröße beträgt 0.813 REM.
- Der Schriftstil folgt dem Standardtext. Er darf nicht fett oder kursiv sein.
- Das Icon zum Aufklappen heißt „caret-down“ (siehe Kapitel 5.4 Icons).
- Das Element besitzt keine Hintergrundfarbe.
Spezifische Anforderungen
Hyperlinks werden in DUNKELGRAU angezeigt.
Responsive Design
- Das Element passt sich der Anzeigebreite an.
- Bei sehr kleinen Auflösungen stapeln sich die Hyperlinks, d.h. sie werden auf mehreren Zeilen abgebildet.
Barrierefreiheit
Hyperlinks müssen über einen Alternativtext verfügen.
Aktionsverhalten
Aktive Hyperlinks werden in Grundfarbe eingefärbt und unterstrichen.
Zusatzinformationen
Es dürfen ausschließlich folgende Inhalte verwendet werden. Die Reihenfolge ist, insofern alle Elemente vorhanden sind, vorgeschrieben und lautet von links nach rechts:
- Interaktion (Anmelden, Abmelden, Registrieren, Warenkorb)
- Barrierefreiheit (Vorlesen, Einfache Sprache, Einfarbig)
- Sprachen (in der jeweiligen Landessprache) als AbkürzungDie Sprachabkürzung erfolgt in der Alpha-Notation (Alpha-2 oder Alpha-3, wenn es keine Alpha-2 gibt).
