Theme "darkBlueTurquoise" erfolgreich aktiviert
Um das Theme zu aktivieren, muss folgende CSS-Datei eingebunden werden:
<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/%VERSION_ALIAS%/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/%VERSION_ALIAS%/css/themes/darkBlueTurquoise.css"/>
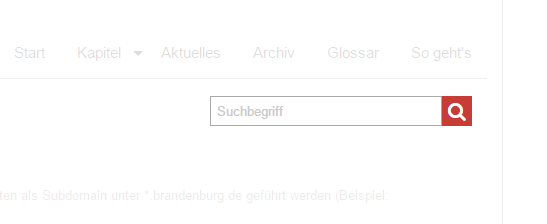
Suchfeld
Das Suchfeld dient zur Volltext- und Stichwortsuche in allen Bereichen des Internetsauftritts. Es wird grundsätzlich über dem Inhaltsbereich auf der rechten Seite platziert. Wenn eine Volltext- oder Stichwortsuche technisch nicht umsetzbar ist, soll das Suchfeld nicht angezeigt werden.

Position / Platzierung
- Das Suchfeld ist das 7. Element der Seite und wird unterhalb der Hauptnavigation auf der rechten Seite platziert.
- Das Element beginnt innerhalb der 5. Zeile in der 10. Spalte.
- Das Suchfeld endet visuelle an der rechten SeitenFluchtlinie.
Aufbau
- Die Breite beträgt 3 Spalten.
- Der Suchbutton ist in der Grundfarbe eingefärbt, die Icon-Farbe ist WEIß. Bei fehlendem Kontrast wird die Standardtextfarbe verwendet.
- Das Icon heißt „search“ (siehe Kapitel 5.4 Icons).
- Im unausgefüllten Initial-Zustand wird der Schriftzug „Suchbegriff“ in HELLGRAU eingeblendet.
Spezifische Anforderungen
Wenn eine Volltext- oder Stichwortsuche technisch nicht umsetzbar ist, soll das Suchfeld nicht angezeigt werden.
Responsive Design
keine Beschränkungen
Barrierefreiheit
Das Element muss über einen Alternativtext verfügen.
Aktionsverhalten
keine Beschränkungen
