<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/%VERSION_ALIAS%/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/%VERSION_ALIAS%/css/themes/darkBlueTurquoise.css"/>
Hauptnavigation
Der Navigationsbereich als gleichbleibende, seitenübergreifende Seitennavigation ist horizontal, rechtsbündig als Fly-Out-Menü und unterhalb des Themenlogos zu platzieren. Der Bereich schließt mit der darunterliegenden Linie bündig ab. Die Navigation umfasst bis zu 3 Ebenen. Die Verwendung von Fotos und Grafikelementen oder weiteren funktionalen Elementen ist im Navigationsbereich nicht gestattet. Untermenüs werden per Klick geöffnet (Toggle-Effekt). Das alleinige Überfahren der Menüpunkte mit der Maus darf nicht zum Öffnen führen.
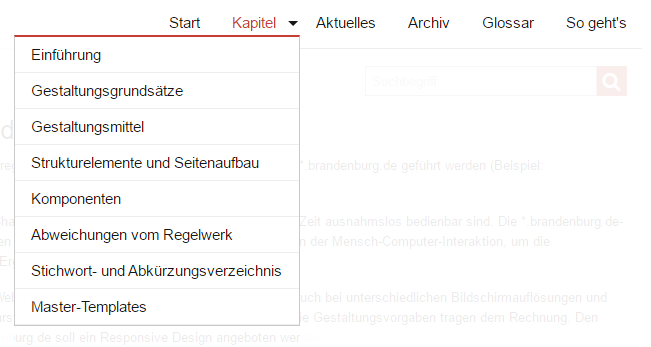
Statt eines klassischen Untermenüs, wie nachstehend abgebildet, kann auch ein Mega-Menü verwendet werden. Dieses ist im Kapitel 5 „Komponenten“ beschrieben. Um das Umbrechen von Navigationspunkten zu verhindern, wird das Standard-Mobile-Menü eingeblendet (siehe Kapitel 5.8 Mobile-Menü).

Position / Platzierung
- Die Hauptnavigation ist das 5. Element der Seite. Sie wird unter dem Logo-Bereich (Wort-Bild-Marke) in einer neuen Zeile platziert.
- Das Element beginnt innerhalb der 4. Zeile in der frühestens/maximal 4. Spalte.
- Die Ausrichtung erfolgt rechtsbündig.
- Die Ausrichtung der Inhalte innerhalb der 1. Navigationsebene (Hauptmenüpunkte) erfolgt rechtsbündig und an der rechten Seitenfluchtlinie. Die Trennlinie unterhalb des Menüs endet hingegen bei 15px.
- Die Ausrichtung der Inhalte ab der 2. Ebene (Untermenüs) erfolgt linksbündig.
Aufbau
- Die Breite beträgt maximal 9 Spalten.
- Die Elementhöhe entspricht der Standardhöhe.
- Die Schriftgröße beträgt 14px.
- Die Schrift folgt dem Standardtext.
- Das Icon zum Aufklappen heißt „caret-down“, das der Untermenüs „caret-right“ (siehe Kapitel 5.4 Icons).
- Das Menü besitzt 3 Menü-Ebenen.
- Die 1. Ebene zeigt die Hauptmenüelemente.
- Die 2. und 3. Ebene wird beim Aufklappen untereinander dargestellt.
- Untermenüs der 3. Ebene können mit einem einheitlichen Symbol angedeutet werden (caret-right).
- Die 3. Ebene öffnet per Toggle-Funktion (auf/zu).
Spezifische Anforderungen
Unterhalb des Elements wird eine graue Trennlinie platziert, die den Header- vom Content-Bereich trennt. Sie beginnt und endet mit dem einfachen Schutzabstand (15px).
Responsive Design
Sobald der Platz nicht mehr ausreicht, wird das auf Smartphone übliche Standard-Mobile-Menü über die gesamte Breite eingeblendet.
Barrierefreiheit
Alle Menüpunkte müssen über einen Alternativtext verfügen.
Aktionsverhalten
- Der Hintergrund der Menüpunkte ab der 2. Ebene wird bei a:hover und a:active in der blassen Grundfarbe eingefärbt, alternativ in HELLGRAU.
- Die Textfarbe ist bei aktiven Elementen WEIß, bei fehlendem Kontrast in Standardtextfarbe.
