Theme "mediumGreen" erfolgreich aktiviert
Um das Theme zu aktivieren, muss folgende CSS-Datei eingebunden werden:
<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/%VERSION_ALIAS%/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/%VERSION_ALIAS%/css/themes/mediumGreen.css"/>
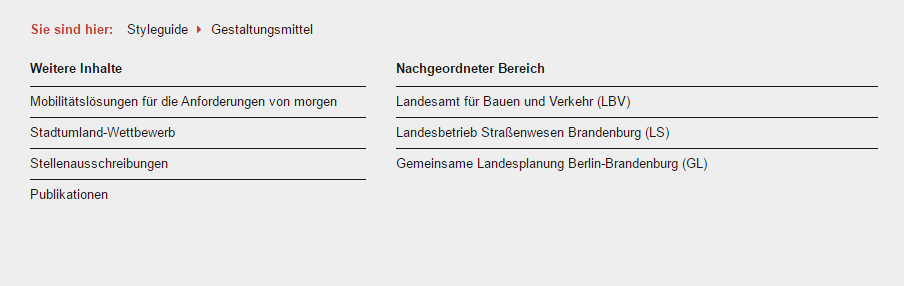
Informationsleiste
Die Informationsleiste wird für allgemeine Seiteninformationen verwendet. In maximal 3 Spalten können Zusatzinformationen und Hyperlinks sowie externe Inhalte untergebracht werden.

Position / Platzierung
- Die Informationsleiste ist das 10. Element der Seite
- Das Element beginnt innerhalb der 8. Zeile in der 1. Spalte.
- Die Ausrichtung erfolgt linksbündig.
- Der Inhalt beginnt an der linken Seiten-Fluchtlinie.
Aufbau
- Die Breite beträgt 9 Spalten.
- Die Elementhöhe kann je nach Größe des Inhalts variieren.
- Die Höhe eines Hyperlinks entspricht der Höhe eines Menüpunktes der Navigationsleiste.
- Der Schriftstil folgt dem Standardtext.
- Der Hintergrund wird in HELLGRAU gestaltet.
Spezifische Anforderungen
Die Informationsleiste besitzt keinen andersfarbigen Schutzabstand zu den umliegenden Elementen. Der gemeinsame HELLGRAUE Hintergrund beginnt am linken und endet am rechten Seitenrand.
Responsive Design
Die Spalten werden untereinander dargestellt oder dürfen alternativ ausgeblendet werden.
Barrierefreiheit
Hyperlinks müssen über einen Alternativtext verfügen.
Aktionsverhalten
keine Beschränkungen
