<!-- CSS link (HTML header), replace with "https://style.brandenburg.de/%VERSION_ALIAS%/css/app.css" -->
<link type="text/css" rel="stylesheet" href="https://style.brandenburg.de/%VERSION_ALIAS%/css/themes/mediumBlue.css"/>
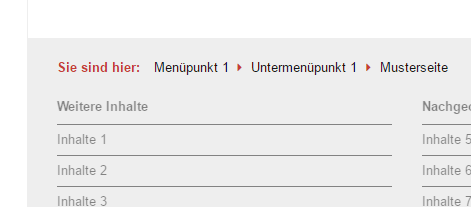
Breadcrumbs 2 (zweiter Ariadnefaden)
Der Ariadnefaden über der Informationsleiste dient zur Orientierung auf der aktuellen Seite. Es werden die nächsthöheren Seitentitel bis zu maximal 2 Navigationsebenen sowie der aktuelle Seitentitel angezeigt. Die Breadcrumbs-Komponente (optional) wird über der Informationsleiste (siehe Kapitel 4.4.2 Informationsleiste) linksbündig platziert. Vor dem Ariadnefaden steht der Text „Sie sind hier:“ und ist in Grundfarbe eingefärbt. Der Hintergrund des Elements entspricht dem Hintergrund der Informationsleiste.

Position / Platzierung
- Die Leiste mit den unteren Breadcrumbs (2) ist das 9. Element der Seite.
- Das Element beginnt in der 7. Zeile, bzw. unterhalb des Content-Bereichs, innerhalb der 1. Spalte.
- Die Ausrichtung erfolgt linksbündig.
- Der Inhalt beginnt an der linken Seiten-Fluchtlinie.
Aufbau
- Die Breite beträgt 12 Spalten.
- Die Elementhöhe entspricht der Standardhöhe.
- Die Schriftgröße beträgt 0.813 REM.
- Der Text „Sie sind hier:“ und die Navigationselemente werden in Grundfarbe gestaltet.
- Das Icon heißt „caret-right“ (siehe Kapitel 5.4 Icons). Der Hintergrund wird in MITTELGRAU gestaltet.
- Das Element besitzt einen Standardschutzabstand nach oben und unten.
Spezifische Anforderungen
- Es werden maximal 3 Navigationsebenen unterstützt.
- Die Navigationspunkte sind normale Hyperlinks.
- Der aktuelle Seitentitel ist fester Bestandteil und wird grundsätzlich verlinkt dargestellt. Er führt zum Seitenbeginn.
- Es gibt keinen visuellen Schutzabstand zur darunter liegenden Informationsleiste. Die untere Breadcrumbs-Leiste ist visueller Bestandteil der Informationsleiste.
Responsive Design
- Das Element passt sich der Anzeigebreite an.
Barrierefreiheit
Hyperlinks müssen über einen Alternativtext verfügen.
Aktionsverhalten
Beim Betätigen des letzten Navigationspunktes wird nach oben gescrollt.
Zusatzinformationen
Die Breadcrumbs unterstützen maximal 3 Ebenen, einschließlich des aktuellen Seitentitels.
